GoFarm Non-Profit Redesign
Redesign for the non-profit GoFarm, a food subscription service that provides patrons with fresh, organic, and locally grown produce.
Problem
Users struggle to understand what a food share is, how it works, and the impact their subscription and potential donation has.
Solution
Improved the visibility of mission, programs, donation impact and create an easier and more enjoyable food share checkout experience that increases people’s willingness to donate.
Type
Group Project
Tool(s)
Adobe XD, Miro
Timeframe
3 weeks
Role
UX Designer
Executive Summary
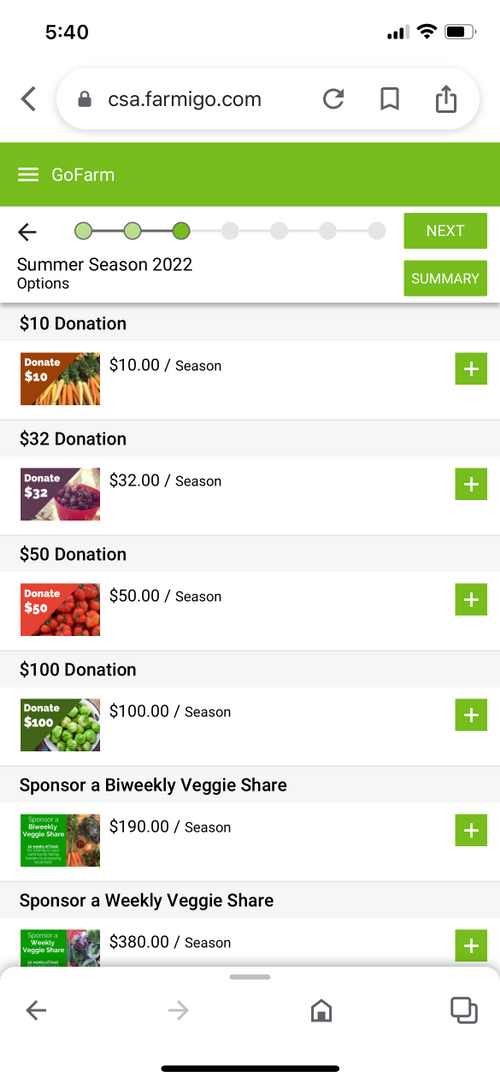
GoFarm is a non-profit dedicated to providing fresh and local produce at an affordable price. Our group worked with their marketer to redesign their MVP: the food share subscription checkout process.
Our main goal was to make the food share checkout process feel intuitive, easy, and quick. Our second goal was to increase the number of donations within this checkout experience. We achieved these goals by re-designing their homepage, re-ordering checkout steps, lowering the donation amount bar, and increasing donation transparency.
Jump to Prototype